How to remove the Footer Credit on Blogger websites? How to remove Powered by Blogger attribution from Blogger themes?
If you are looking for the answers, then you found the right blog.
Cause in this article, I will share the method to remove or hide the "Powered by Blogger" default attribution from any default blogger template.
By the end of the blog post, you will learn to remove attribution from any blogger default theme and add your custom attribution or footer credit on your Blogspot website.
I created a demo blog so that I can show you every single step so that even beginners can easily follow.
Here, I will show you to remove attribution from the Notable theme (Cause it is one of the most used themes in blogger).
But, the steps are exactly the same for Contempo, Emporio, Essential, and Other blogger themes.

We already learned how to create a professional blogger website, now after choosing a blogger theme, when you visit the webpage of your website, you will see that "Powered by Blogger" is written at the bottom of your website, this is called attribution.

Many people don't like the idea of showing this attribution and search how to hide or remove the Powered by Blogger attribution from the blogger website?
The answer is yes, there is. And if you want to remove the attribution from your blogger website as well, then just follow these steps.
Hide Powered by Blogger attribution using CSS
Log in to your Blogger dashboard and go to the Themes section, click on the dropdown button next to Customize, and then click on edit HTML.

Now you can see all the HTML code of your theme.
Click on any part of the HTML and then press CTRL+F on your keyboard. You will see that a Search option has appeared in the top left corner of the theme codes.
Just copy the code given below and search it in the HTML codes.
]]></b:skin>Once you find the code, just add the following CSS line above it.
#Attribution1{display:none;}After that, just save the theme and check your website. You will see that the attribution is gone from your website.
Basically, the attribution still remains on your website, but it will stay hidden from your website visitors due to the extra CSS code you added.

Add Custom Attribution in Blogger Website
Now that "Powered by Blogger" attribution is removed from your blog, how about adding your own attribution, let's see the steps to do that.
Add HTML/JavaScript Widget in Blogger Layout
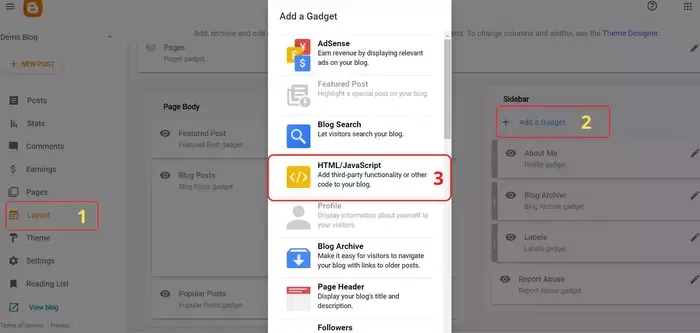
Go to the Layout Section in Blogger, click on the "add a gadget" option and then select the HTML/JavaScript widget. You will find the add gadget option in the sidebar section in the layout.

Add Personalised Attribution in HTML Widget Content
After selecting the HTML/JavaScript widget, you have to add your personalized attribution in the HTML content.
You can write your own HTML code there, or you can just copy the following HTML code and add it. Don't forget to add the URL and your website's title in the code before adding it to the widget.
<p align="center">© <a href="Website URL">Website Name</a>. All Rights Reserved</p>Drag the HTML/JavaScript Widget to Footer Section
In this step, you just have to simply drag the HTML/JavaScript widget, which you just added, and in which you wrote the new attribution to the Footer section of the Layout.
This is one of the Blogger's unique features, that you can simply drag the widgets. Once you drag it to the footer section, make sure that all other widgets are above it, and it is the last one.
Save the layout and enjoy. Your personalized attribution is now available on your website.
Remove Default Attribution Widget from Layout
Until now, you already learned how to hide the "Powered by Blogger" footer credit and replace it with your own personalized attribution.
But, now I will show you how you can remove the default attribution widget from your blogger layout.
This step is not exactly necessary, but you do not have any reason to keep the default attribution widget in the layout, so you can remove it by completing the following steps.
Unlock Attribution Gadget
You can not just remove the Attribution widget from Blogger Layout because it is locked in the theme's HTML coding
So you have to make some changes to the theme's HTML. So, once again you have to go to the "Edit HTML" Setting.
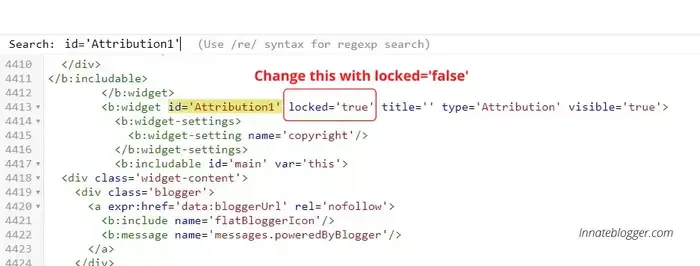
This time search for id='Attribution1' or you can just jump to the Attribution widget. You will see the following code.
<b:section class='footer' id='footer' name='Footer' showaddelement='false' tag='footer'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>Here, just change locked='true' with locked='false' and then save the theme.

Remove Attribution Gadget from Blogger Layout
After saving the theme, once again go to the layout section and then click on edit in the attribution gadget. Now, the remove option is available, so you can easily remove the attribution gadget.
Frequently Asked Questions
Can I remove or hide Blogger attribution?
Yes, definitely you can remove blogger attribution from your blog. You can also add customized attribution.
Do I need coding knowledge for removing attribution?
Not exactly, you can remove the attribution without any coding knowledge at all. Just follow the simple steps mentioned in this post.
Does attribution have any effect on the SEO of the blog?
No, Attribution does not have any effect on the SEO of your blog.
How to remove footer credit on a Blogspot website?
The easiest way to remove footer credit on a Blogspot website is by using CSS. Read the complete method to remove blogger footer credit using CSS above.
